Contao Checkliste
Unterteilungen
Einstellungen - Endkontrolle - Grundsätzliches und Allgemeines
Einstellungen
Einstellungen
- Datumsformat = d.m.Y
- Zeitzone = Europe/Berlin
- URLs umschreiben (aktivieren)
- Datenuploadgrößen erhöhen (Breite und Höhe), sonst werden Bilder beim Hochladen verkleinert
- XML Sitemap (in Feld eintragen)
- „Internen Cache umgehen“ aktivieren (nur für die Zeit der Programmierung)
- Cache-Modus auf „Cache deaktivieren“ einstellen (nur für die Zeit der Programmierung)
- Bei Liveschaltung den „Internen Cache umgehen“ wieder deaktivieren
- Bei Liveschaltung den Cache-Modus auf „Server- und Browsercache...“ umstellen
- Sicherheitseinstellungen: Bei Erlaubte HTML-Tags <iframe> ergänzen
noindex/nofollow - Inhalte
- alle Footer-Inhalte und Ressourcen
- alle Weiterleitungsseiten (Allesklar, Newsreader, Suchergebnisseite etc.)
Bei all diesen Inhalten sollte in der Seite auch folgendes angehakt sein: - nicht durchsuchen
- im Menü verstecken
- nie in der Sitemap anzeigen
WICHTTIG: Achtet drauf das alle Sichtbaren Seiten prüfen, ob diese auf index/follow stehen.
Danach einmal eine onpage analyse durchfrühren, hier werden kann grobe fehler erkannt.
Stylesheets
Einheitliche Stylesheets verwenden
- desktop-anpassungen (für alle Anweisungen)
- desktop-news (für umfangreiche Anweisungen im Newsbereich, ansonsten unter desktop-anpassungen)
- desktop-newsletter (für umfangreiche Anweisungen Newsletter, ansonsten unter desktop-anpassungen)
- mobil-900px (Beispiel für Anweisungen bis zu einer Bildschirmbreite von 900px)
Im Stylesheet muss dann im Feld „Media-Query“ folgendes eingetragen werden: screen and (max-width : 900px)
Alle selbst angelegten Stylesheets müssen in den verwendeten Seitenlayouts angehakt werden. Bei allen Formatierungen in den Stylesheets am besten die „Kommentar“ Funktion mit nutzen.
SEO Basics
- Seitentitel bei Startpunkt der Website eingeben
- Seitenbeschreibungen eingeben (zuvor die Erweiterung „inputcount“ installieren)
- Datei-Namen und Datei-Titel (Bildbeschreibung)
- Bei Bildelementen, Bildlinks und Textlinks immer „Alternativer Text“ und „Titel“ ausfüllen (das funktioniert in den Boxen-Elementen nicht überall – dort muss also dann nichts eingetragen werden)
Dateinamen so auswählen, dass sie suchmaschinentechnisch Sinn machen (ggf. mit Michael bzw. dem Kunden besprechen) Falls der Kunde es wünscht, kann er zu einem späteren Zeitpunkt die Dateinamen auch selbst noch ändern/optimieren und entsprechende Bildbeschreibungen vergeben.
Bildtitel: Diese sind wichtig, da sie angezeigt werden, wenn man mit der Maus über das Bild fährt. Darüber hinaus werden sie auch in der Lightbox angezeigt (an Stelle des Dateinamen, der sonst dort angezeigt wird).
Dateiverwaltung
Einheitlich strukturierte Ordnerstruktur für alle Websites:
- bilder-layout (nur mit Unterordnern, wenn Inhalte sehr umfangreich sind)
- bilder-content (mit Unterordnern – am besten wie Aufbau der Seitenstruktur)
- download (evtl. mit Unterordnern, wenn die Inhalte sehr umfangreich sind)
WICHTIG: Dateinamen immer OHNE Sonderzeichen, Leerzeichen, Umlaute. Statt Leerzeichen Unterstrich oder Bindestrich verwenden. Groß- und Kleinbuchstaben sind okay.
Erweiterungen
Folgende Erweiterungen können/sollten bei neuen Seiten installiert werden:
- easy_themes (Themes wie Stylesheets, Module, Seitenlayouts in Contao in der linken Spalte anzeigen als Direktlink)
- easyFavicon (für das Favicon und das Apple Touch Icon)
- m17-sticky-backend-footer (Element-Buttons unten z.B. „Speichern und schließen“ immer sichtbar ohne zu scrollen)
- rocksolid-antispam (wichtig für Formulare)
- rocksolid-frontend-helper (tolle Hilfe für Contao-Redakteure)
Keine doppelten IDs auf einer Inhaltsseite, gleiche CSS-Klassen sind okay.
Seitenlayout
- Das Seitenlayout immer passen benennen. Z. B.: 0-Venne-Media-Fullwidth (Firmennamen nennen+welche Variante)
- Cookie Reihenfolge absteigen. Von Groß nach klein.
- jQuery laden - hier beachten das als Quelle die Lokale Datei ausgewählt ist.
- Nach dem Livegang alle Module aus dem Seitenlayout entfernen, die ausgeblendet sind. (Aufräumen)
Endkontrolle
Browsercheck
Firefox, Google Chrome, Internet Explorer
Besonders Internet Explorer prüfen - Er nimmt nicht alle CSS Anweißungen - Hilfe unter: blog.kulturbanause.de/2015/08/css-hack-fuer-den-internetexplorer10-ie10/
404 Seite
erstellen und mit Startseite verlinken. Später mit Links aus Google Suchergebnissen testen
Google Analytics
Google Analytics einbauen (falls gewünscht)
- Template „analytics_google.html5“ anlegen
- die Google Tracking Nummer in Zeile 6 einfügen, nicht unterhalb von „Do not edit anything below...“
- in den Seitenlayouts die entsprechende Checkbox anhaken
- Achtung: Wird im Quelltext der Website erst angezeigt, wenn man nicht in Contao eingeloggt ist.
Google Analytics für Single-Pages
- Template „analytics_google.html5“ anlegen
- Tracking Nummer wie oben eingeben usw.
- Zeit definieren:
<?php if (Config::get('privacyAnonymizeGA')):?>
ga('set', 'anonymizeIp', true);
<?php endif; ?>
ga('send', 'pageview');
// Realistische Absprungrate unterhalb von 20 Sekunden - Ergaenzung des Original-Codes
setTimeout("ga('send', 'event', 'unbounce', '20_sec')", 20000);
</script>
<?php endif;?>
Startseiten-Alias = index
(nicht startseite, home o.ä.), aber erst beim Relaunch der Site eingeben. Außer bei Websites, die während der Programmierung mit einem Passwort geschützt sind.
---
Sicherstellen, dass Fallback-Sprache eingestellt wurde.
Bildnachweise
Impressum: Bildnachweise einfügen! Fotoagenturen und Fotografen
DSGVO
Jquery lokal Laden
1. gehe zu den Seitenlayouts
2. Wähle die benutzten Seitenlayouts mit dem Tool Mehrfachbearbeiten aus.
3. Einmal die Jquery Quelle zum Bearbeiten auswählen und dann die Lokalen Datei auswählen.
Kontaktformular:
- prüft, ob im Kontaktformular der Hinweis auf die Datenschutzerklärung drin ist.
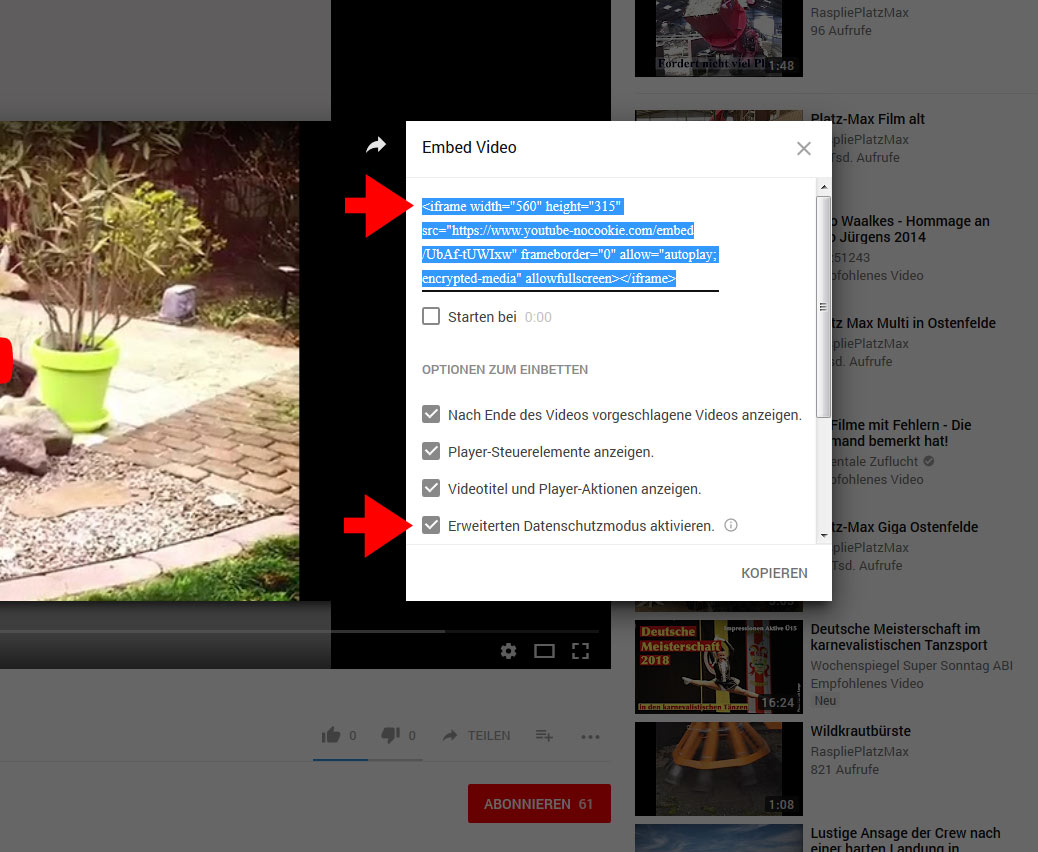
Youtube:
- No Cookie Link benutzen.
Cookie Hinweis:
- Checken, ob ein Cookie Hinweis da ist und ob er funktioniert. SSL - Prüfen, ob die Verschlüsselung fehlerfrei ist.
Av Vertrag:
Wenn die bei uns hosten, dann den den Link zum AV Vertrag zu schicken.
Datschutzerklärung:
Gelieferte Datenschutzerklärung einbauen und Gegenfalls anpassen.
---
Domain mit und ohne www...
Domain muss auch ohne „www...“ funktionieren.
Beim Liveschalten einer Website also prüfen, ob die Domain auch ohne das „www.“ aufrufbar ist. Falls das nicht funktioniert, Chef bescheid geben.
Google Sitemap erstellen
Unter Seitenstruktur → XML Sitemap, dort eintragen „sitemap“
kann kontrolliert werden mit der URL
http://www.Domainname.xy/share/sitemap.xml
wird benötigt für die Anmeldung bei den Google Webmaster Tools
FavIcon und Apple Touch Icon

Beide Icons im Format 250 x 250px erstelle. Als PNG speichern.
Apple Touch Icon immer mit Hintergrund anlegen.
In der Dateiverwaltung in den Ordner „bilder-layout“ hochladen.
Erweiterung „easyFavicon“ installieren.
In der Seitenstruktur (Hauptseite) unter dem Punkt Favicon "Favicon hinzufügen" und "Apple Touch Icon hinzufügen" aktivieren und die Icons jeweils zuordnen.
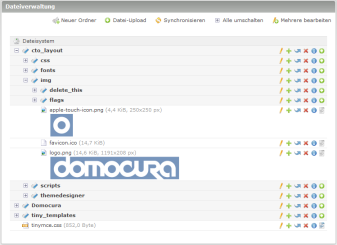
AB CONTAO 4
In der Dateiverwaltung "cto_layout" -> "img" befinden sich Dateien apple-touch-icon.png und favicon.ico
Bei der Erstellung/Speichern der Icons GENAU DIESE Bezeichungen nutzen und an diese Stelle in die Dateiverwaltung laden.
Auch das Logo einfügen!
Druckversion einer Website
Die Druckversion einer Website ist standardmäßig NICHT optimiert. Falls der Kunde eine optimierte Druckversion wünscht, muss das nach Aufwand erledigt und berechnet werden.
TOP Link
Falls im Theme nicht automatisch vorhanden, sollte ein TOP Link eingefügt werden. Beispiele: www.equus-pferdesolarien.de, www.bublitz-alarm.de, www.moebel-hartmann.com
Theme gekauft?
Abschließend Chef fragen, ob das Theme schon gekauft worden ist.
Such-Funktion testen
In den meisten Contao Themes ist im Header und im mobilen Menü oben das Modul „Search“ vorhanden. In diesem Modul muss eine Referenzseite und eine Weiterleitungsseite eingestellt werden. Eine eigene (versteckte) Seite „Suche“ anlegen und dort das normale Modul „Search“ (also nicht das aus dem Header) einfügen. Dort wird keine Weiterleitungsseite eingefügt. Suche testen und die Listenergebnisse formatieren. Einige Inhalte können nämlich ausgeblendet (mit display: none;) werden, weil diese den Besucher evtl. verwirren könnten (.mod_search p.header, .mod_search span.relevance, .mod_search p.url)
WICHTIG:
Nach Online-Schaltung einer neu programmierten Website unbedingt den Suchindex NEU aufbauen, da sich die URLs geänderten haben könnten - wenn z.B. für die Programmierung eine andere Domain verwendet wurde als die eigentliche Domain oder wenn nachträglich aus http https wird (SSL Zertifikat).
Social Media Icons
Achtung: Diese sind standardmäßig in den Seitenlayouts (auch für mobile Endgeräte!) eingebunden. Falls der Kunde keine Links zu Social Media Portalen hat oder wünscht, müssen diese Icons in den Seitenlayouts gelöscht oder über das grüne Auge ausgeknipst werden.
Module in den Seitenlayouts
Bevor eine Website online geht unbedingt ALLE Module in allen verwendeten Seitenlayouts entfernen (oder über das „grüne Auge“ ausknipsen), die NICHT verwendet werden. Wenn die im Seitenlayout noch aktiv sind, dann sind sie auch immer noch im Seitenquelltext der Website sichtbar.
Besonderheiten bei den Eclipse Themes:
Hier kann man die Module, die man nicht benötigt zwar über den Theme-Designer ausblenden. Dann sind sie im Frontend nicht sichtbar. In den Seitenlayouts sind sie aber immer noch „aktiv“ vorhanden und somit auch noch im Seitenquelltext sichtbar. Also: Trotzdem noch ausknipsen. Das gilt wahrscheinlich auch für alle anderen Premium Contao Themes. Einfach prüfen und entsprechend entfernen...
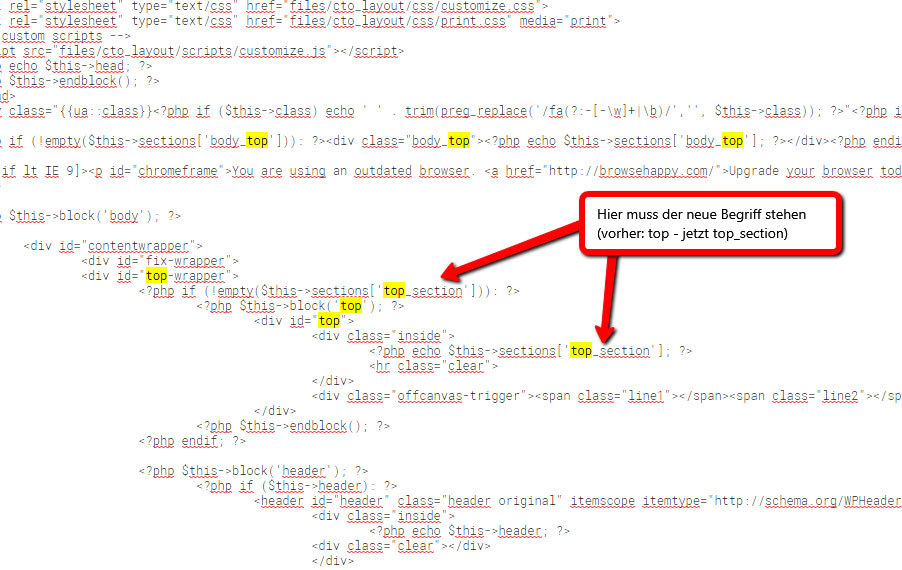
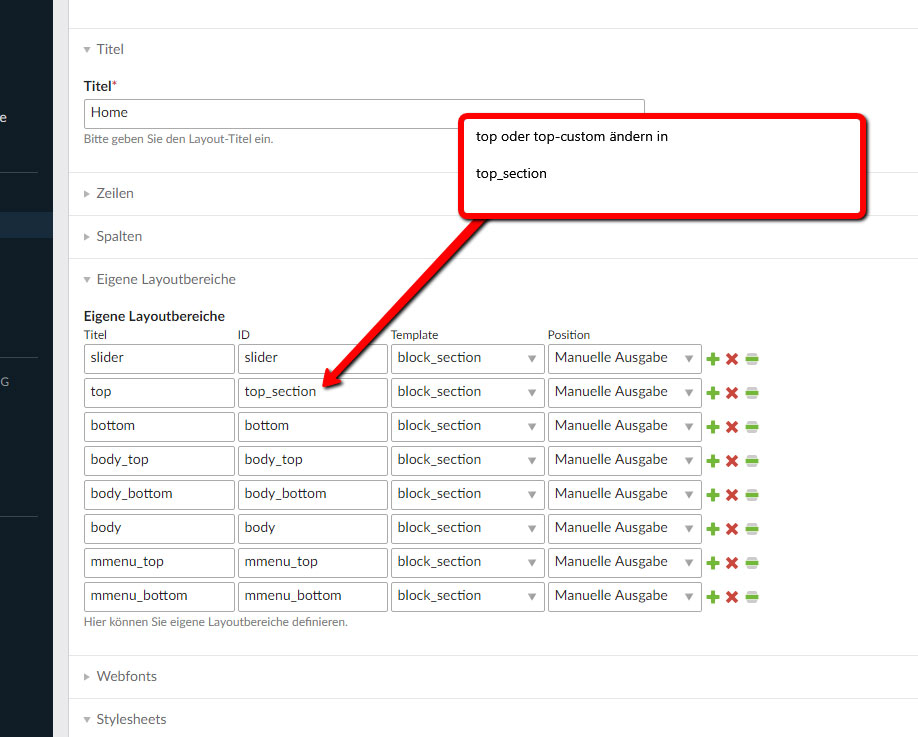
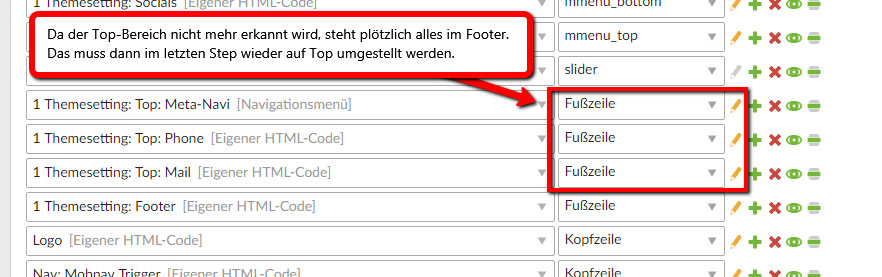
Falls Euch das Problem begegnet, dass plötzlich der TOP Bereich nicht mehr oben, sondern im Footer angezeigt wird, liegt das an einer Änderung, die die Eclipse-Programmierung vorgenommen haben (normaler Weise ab Contao 4.4... kein Problem mehr - eher bei den 4.3.... Versionen).
Hier die Lösung:
Domainname im Backup
Unter Seitenstrucktur bei der Backup-Version unter Domainname irgendeinen Blödsinn eingeben wie: "sjfhofhbgnksagofös.com"
Kontaktformular prüfen
Für Kontaktformulare die eigene Adresse eingeben und eine Test-Nachricht senden.
Gilt für alle Arten von Formularen
Cookiebar Text /Cookies
Diese Website benutzt Cookies. Wenn Sie die Website weiter nutzen, gehen wir von Ihrem Einverständnis aus.
Möglichkeiten der Einbindung:
Module: -> Teilweise schon vorhanden als Cookiebox, Hinweißbox,
-> bei Rock Solid Theme die Anleitung aus den Ordner: Sourcen->Contao->RockSolid Themes->Cookie Einblendung Ordner befolgen
oder über Seitenlayout:
-> die Anleitung Ohne Modul benutzen. Diese liegt im gleichen Ordner.
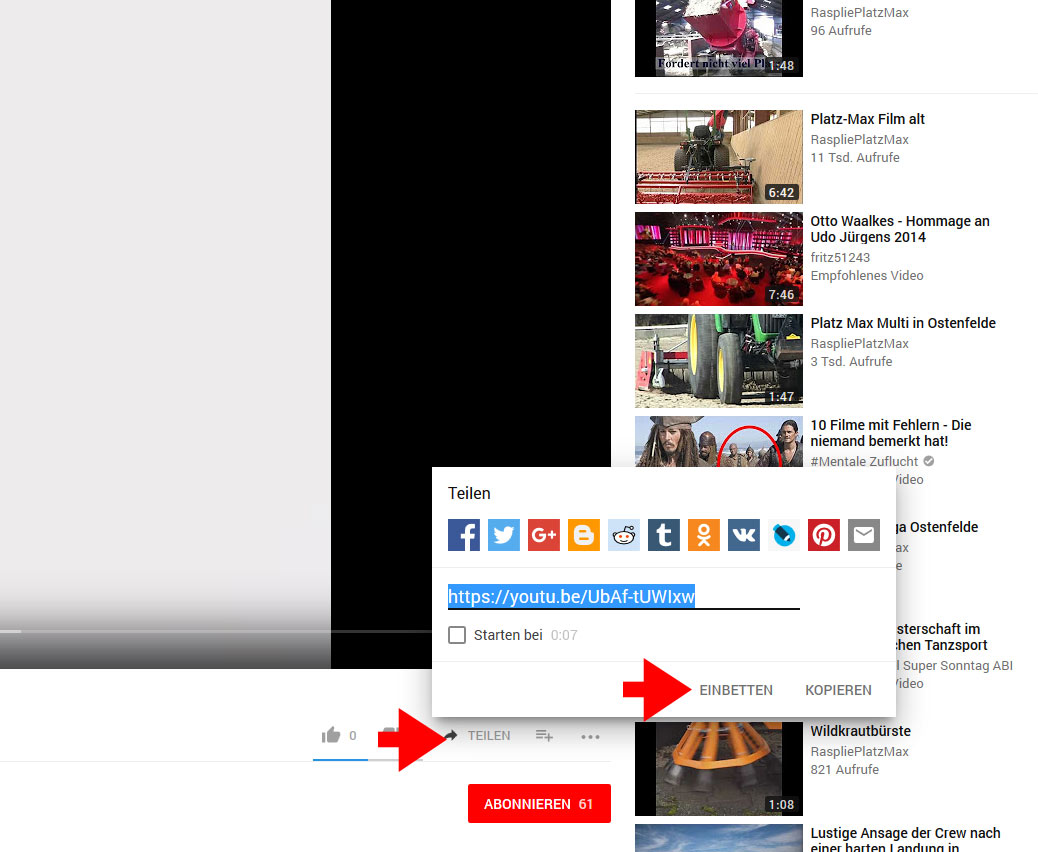
Cookies deaktivieren (YouTube)
Wenn auf Website YouTube Videos eingebettet werden sollen, dann vorher bei YouTube folgendes anhaken, bevor der Einbettungscode rauskopiert wird:
Grundsätzliches und Allgemeines
Grundsätzliches
Bei allen Projekten die Zeiterfassung im Blick behalten. In unseren Angeboten steht, dass wir rechtzeitig bescheid geben, falls absehbar ist, dass ein Projekt übers Ziel hinausgeht. Das sollte spätestens bei 75% einmal überprüft werden.
Optimierung für mobile Endgeräte
Beim Programmieren der Layout-Basics von Anfang an ALLE Inhalte einer Seite (Menü, Contentinhalte, Footerinhalte) direkt für responsive Stufen optimieren, dann kann es im Laufe des Projektes nicht vergessen werden. Dies gilt nicht für das Layout bzw. den Prototyp. Hier macht die responsive Optimierung noch keinen Sinn. Falls der Kunde später ein anderes Layout haben will, war die Optimierung für die Katz. Nach Absegnung des Prototyps sollte die Optimierung der Inhalte dann aber direkt erledigt werden.
ECLIPSE-Themes:
Hier hat bis heute (12.4.2018) der Elementtyp Backgroundimage/Color auf iOS Geräten (z.B. iPhone 7) nicht einwandfrei funktioniert. Auf Android-Geräten wurde es richtig dargestellt. Bei allen Eclipse-Installationen, die älteren Datums sind muss in der Dateiverwaltung in der Datei cto_layout/css/customelements.css folgendes in Zeile 2304 hinzugefügt werden:
.ios .ce_bgimage.fullscreen-image {height: 100vh!important;
Was alles ausgeblendet werden muss (Ressourcen...etc.)
Die original Resources-Seite ist auch Startpunkt einer neuen Website. Diese Seite muss in die "Demo: Default" verschoben werden, als Unterseite.
Alle Inhalte unter Resources, die nicht benötigt werden, müssen ausgeblendet werden. Da sie sonst für Google evtl. noch sichtbar sein könnten. Alle weiteren Unterseiten in der Demo: Default müssen ebenfalls ausgeblendet werden. Hierzu ist es am einfachsten die Demo: Default-Seite auszuwählen (Klick auf das Wort in der Seitenstruktur) dann auf den Button "Alle umschalten" klicken, solange bis alle Seiten dieser Seitenstruktur offen sind.
Viel Spaß beim Ausblenden aller Seiten ;)
Und viel Spaß beim Ausblenden aller Artikel in den Seiten :)
Dieser Arbeitsvorgang betrifft auch alle evtl. importierten Designs aus dem Demo-Installer. Auch diese Seiten müssen alle ausgeblendet werden.
Das gleiche gilt für sämtliche Nachrichtenarchive, Eventarchive, FAQ und Newsletter. Hierin befinden sich Musterinhalte. Bei allen Archiven, die nicht verwendet werden, müssen alle Einträge ausgeblendet werden.
Templates (Eclipse)
Alle Demo-Versionen die nicht benötigt werden löschen (Strg + F "demo_") Nur das gewählte Demo-Template behalten.
Seitenlayouts, Module & Co.
Wenn man bei den Themes alle Seitenlayouts und Module im Originalzustand behalten will, einfach die Seitenlayouts/Module duplizieren, die benötigt werden und die Originale beibehalten. Die Titel/Namen der Seitenlayouts und Module: am besten 01-Firmenname_... So stehen sie ganz oben in der Liste und man muss nicht lange suchen.
Schriften – Webfonts
Müssen bei den Rocksolid-Themes im Theme-Assistent und in allen Seitenlayouts eingefügt werden.
Müssen bei den Eclipse-Themes in allen Seitenlayouts eingefügt werden.
Ob die Schriften tatsächlich laufen, sieht man am besten auf einem iPhone. Dort wird nämlich sonst die Times angezeigt.
H1/H2 Überschriften
Rocksolid und andere Themes verwenden häufig doppelte H1-Überschriften in Box-Elementen, Footer-Elementen sowie oben im Header (Logo, Schriften im Slider). Hier müssen die Templates entsprechend geändert oder angepasst werden oder man berücksichtigt das bei den weiteren folgenden Inhalten einer Seite entsprechend.
Seitenaliase beim Relaunch einer Seite
Beim Relaunch einer bereits bestehenden Website darauf achten, dass in der Seitenstruktur/Menü alte Seitenaliase übernommen werden. Am besten vorher in XOVI prüfen, ob diese wichtig für die Rankingliste sind.
Videos
Für das Einfügen von Videos folgenden <iframe> als HTML-Code einfügen:
<div class="responsive-video rahmen">
<iframe src="https://player.vimeo.com/video/84210588" width="500" height="281" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe>
</div>
[Der blaue Link ist variabel...]
Anschließend in den allgemeinen Desktop-Formatierungen (Stylesheets) folgende Formatierungen ergänzen:
.responsive-video
position: relative;
padding-bottom: 56.25%; /* Default for 1600x900 videos 16:9 ratio*/
padding-top: 0px;
height: 0;
overflow: hidden;
.responsive-video iframe
width:100%; height:100%; left:0; top:0; position:absolute;
Grid-Gallery (Eclipse Theme)
Die Standard-Templates (betrifft alle Eclipse-Themes) müssen ersetzt werden, weil die Grid-Gallery sonst nicht „sauber“ funktioniert. Die korrekten Templates liegen hier:
html/_2-Programmierung/Grid Gallery – Templates ersetzen/...
Die Grid-Gallery ist nur „bedingt“ responsive-tauglich. Daher sollte man dem Artikel für die Grid-Gallery die Klasse „hide-mobile“ zuweisen und einen zusätzlichen Artikel anlegen (mit der Klasse „only_mobile“), in welchem die gleichen Bilder als normale Galerie angelegt werden.
Overlays für Websites
Beispiel: Telefon-Icon auf der Seite www.auto-mertens.de oder auf www.hoffmeier.de
Umgesetzt mit: https://www.w3schools.com/howto/howto_js_fullscreen_overlay.asp
Geht aber auch einfacher mit: https://www.w3schools.com/howto/howto_css_overlay.asp
Lizenzschlüssel für den Rocksolid Slider:
Falls benötigt: Lizenzschlüssel für den Rocksolid Slider: WJ60-72O8-E931-12QW
Falls Ihr mal auf folgendes Problem bei der Darstellung einer Bildergalerie stoßen solltet - hier die Lösung:
Ich hatte in den Bildeinstellungen die Bildgröße auf "Mitte|Mitte" eingestellt und als Größenverhältnis 800 x 510 eingegeben.
Wenn das Größenverhältnis auf 400 x 300 steht wird die Galerie richtig dargestellt.
Anscheinend muss es ein Größenverhältnis von 4:3 sein, damit die Galerie sauber läuft...

Nach Fertigstellung
Wenn die Seite online ist, das Projekt in KBM Pro auf abgeschlossen setzen, damit es nicht mehr in der Zeitliste erscheint.